Einbinden/Platzieren von Bild- und Videodateien
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 39: | Zeile 39: | ||
[[file:IOL_blank_02.png|300px|left|link=Bespielseite|Irgendein Text]] | [[file:IOL_blank_02.png|300px|left|link=Bespielseite|Irgendein Text]] | ||
</loop_figure> | </loop_figure> | ||
==== Youtube-Videos einbinden ==== | |||
Sie können ein Youtube-Video in eine LOOP-Seite einbinden. Dafür verwenden Sie die angepasste Form des ''EmbedVideo-Tags'' = <nowiki>{{#ev:}}</nowiki>: | |||
<nowiki>{{#ev:Service|ID|Dimension|Ausrichtung|Beschreibung}}</nowiki><br /> | |||
Sie finden die Video-ID des Videos, wenn Sie bei Youtube unter dem Video Ihrer Wahl auf „Teilen“ oder „Einbetten“ klicken: | |||
'''Syntax:''' | |||
<code>{{#ev:youtube|TZJfYVLRK3Q|500|center|Beschreibung des Videos}}</code> | |||
'''Ergebnis:''' | |||
{{#ev:youtube|TZJfYVLRK3Q|500|center|Beschreibung des Videos}} | |||
==== Angabe des Startzeitpunkts für Youtube-Videos: ==== | |||
Beim Einbinden von Youtube-Videos können Sie jetzt den Startzeitpunkt innerhalb des Videos in Sekunden als zusätzlicher Parameter angeben: | |||
Start ab Sekunde 100 oder 1min40sec: | |||
'''Syntax:''' | |||
Reihenfolge der Parameter beachten | |||
allgemein: <code>{{#ev:youtubehd|ID|Größe|Ausrichtung|Beschreibung des Videos|Start|Ende}}</code> | |||
Beispiel: <code>{{#ev:youtubehd|AqXPd7q6PPM|500|center|Beschreibung des Videos|100|150}}</code> | |||
'''Ergebnis:''' | |||
{{#ev:youtubehd|AqXPd7q6PPM|500|center|Beschreibung des Videos|100|150}} | |||
==== Embedded-Videos einbinden ==== | |||
Möchten Sie z.B. ein Vimeo-Video einbinden wie z.B. dieses: https://player.vimeo.com/video/53914149. So nutzen Sie folgenden Tag (<nowiki>{{#ev:servicename|ID or URL|Dimension|Ausrichtung|Beschreibung}}</nowiki>) | |||
'''Syntax:''' | |||
<code>{{#ev:vimeo|53914149|500|center|Beschreibung des Videos}}</code> | |||
'''Ergebnis:''' | |||
{{#ev:vimeo|53914149|500|center|Beschreibung des Videos}} | |||
<loop_area type="notice">Ob der von Ihnen ausgewählte Service (Video-Plattform) unterstützt wird und weitere<br \> Informationen finden Sie unter: https://www.mediawiki.org/wiki/Extension:EmbedVideo</loop_area> | |||
<loop_sidebar title="Über den Autor" page="Autoreninformation" position="right" print="true"/> | <loop_sidebar title="Über den Autor" page="Autoreninformation" position="right" print="true"/> | ||
Version vom 2. April 2019, 10:34 Uhr
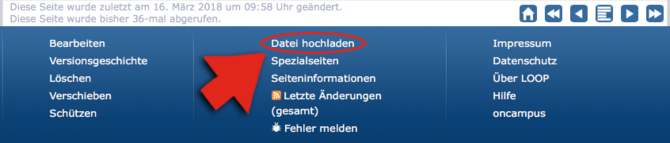
Hochladen einer eigenen Datei
Grundsätzlich muss jede Datei (egal ob Foto, Grafik oder Video), die Sie auf einer Loop-Seite platzieren möchten, zunächst ins entsprechende Medienverzeichnis hochgeladen werden.
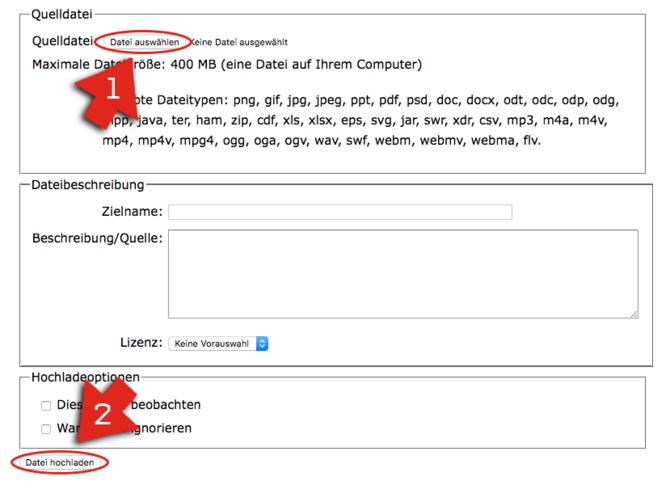
Um eine Datei ins Medienverzeichnis zu laden, klicken Sie zunächst auf Datei auswählen und wählen die entsprechende Datei aus - anschließend auf Datei hochladen klicken.
Wichtig hierbei ist die Vergabe eines aussagekräftigen Dateinamens und einer Beschreibung. Auch die Ursprungsquelle sollte im beschreibenden Text hinterlegt werden. Über das Dropdown-Menü "Lizenz" können Sie zudem auswählen, welchen Lizenzbestimmungen die Datei unterliegt.
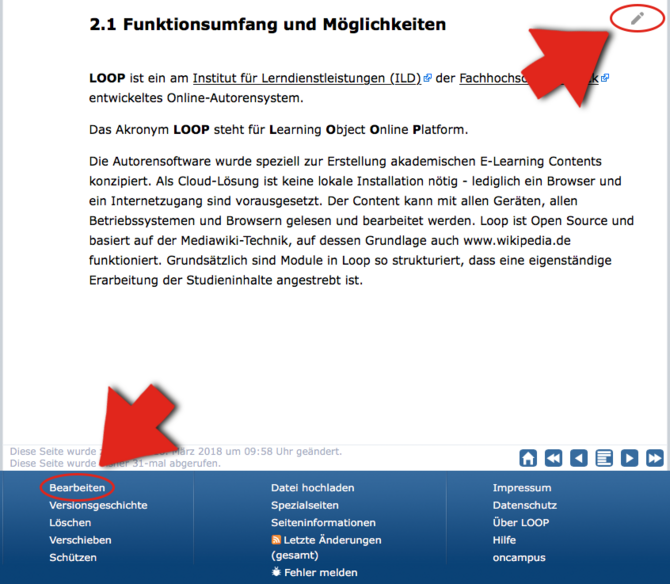
Gehen Sie anschließend wieder auf die Seite, auf der Sie die Datei einbinden möchten. Über den oberen rechten Button ("Abschnitt bearbeiten" - Stiftsymbol) oder über den unteren Button ("Bearbeiten") gelangen Sie in das Bearbeitungsfeld.

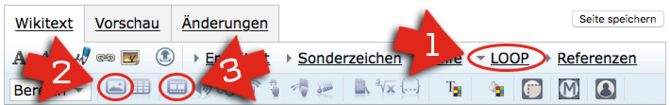
Klicken Sie auf den Reiter Loop (1). Zur Platzierung einer Bild- oder Grafikdatei klicken Sie auf Abbildung (2). Zum Platzieren eines Videos klicken Sie auf Medienelement - Video (3).
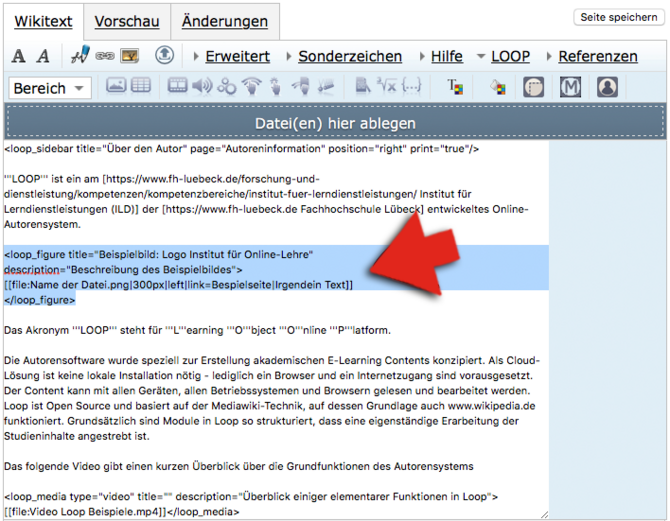
Beim Klick auf eines der beiden Kästchen wird eine Syntax generiert. Diese platzieren Sie an der Stelle im Text, wo das Bild, die Grafik oder das Video erscheinen soll. Innerhalb der Syntax setzen Sie den Namen der soeben hochgeladenen Datei ein, beschreiben die Datei und definieren die Größe, in der die Grafik/das Bild dargestellt werden soll. Die maximale Contentbreite beträgt 700px.
Syntax :
<loop_figure title="Beispielbild: Logo Institut für Online-Lehre"
description="Beschreibung des Beispielbildes">
[[file:Name der Datei.png|300px|left|link=Bespielseite|Irgendein Text]]
</loop_figure>
Ergebnis:
Youtube-Videos einbinden
Sie können ein Youtube-Video in eine LOOP-Seite einbinden. Dafür verwenden Sie die angepasste Form des EmbedVideo-Tags = {{#ev:}}:
{{#ev:Service|ID|Dimension|Ausrichtung|Beschreibung}}
Sie finden die Video-ID des Videos, wenn Sie bei Youtube unter dem Video Ihrer Wahl auf „Teilen“ oder „Einbetten“ klicken:
Syntax:
{{#ev:youtube|TZJfYVLRK3Q|500|center|Beschreibung des Videos}}
Ergebnis:
Angabe des Startzeitpunkts für Youtube-Videos:
Beim Einbinden von Youtube-Videos können Sie jetzt den Startzeitpunkt innerhalb des Videos in Sekunden als zusätzlicher Parameter angeben:
Start ab Sekunde 100 oder 1min40sec:
Syntax:
Reihenfolge der Parameter beachten
allgemein: {{#ev:youtubehd|ID|Größe|Ausrichtung|Beschreibung des Videos|Start|Ende}}
Beispiel: {{#ev:youtubehd|AqXPd7q6PPM|500|center|Beschreibung des Videos|100|150}}
Ergebnis:
Embedded-Videos einbinden
Möchten Sie z.B. ein Vimeo-Video einbinden wie z.B. dieses: https://player.vimeo.com/video/53914149. So nutzen Sie folgenden Tag ({{#ev:servicename|ID or URL|Dimension|Ausrichtung|Beschreibung}})
Syntax:
{{#ev:vimeo|53914149|500|center|Beschreibung des Videos}}
Ergebnis:
Ob der von Ihnen ausgewählte Service (Video-Plattform) unterstützt wird und weitere
Informationen finden Sie unter: https://www.mediawiki.org/wiki/Extension:EmbedVideo
Institut für Online-Lehre

Hochschule:
Jade Hochschule Wilhelmshaven/Oldenburg/
Elsfleth
Kontakt:
Nina Paul M.A.
Till Rehbein M.A.
Friedrich-Paffrath-Straße 101
26389 Wilhelmshaven, Deutschland
nina.paul@jade-hs.de
till.rehbein@jade-hs.de