Einbinden/Platzieren von Bild- und Videodateien
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
(LOOP2 Upgrade) |
||
| Zeile 8: | Zeile 8: | ||
==Hochladen einer eigenen Datei== | ==Hochladen einer eigenen Datei== | ||
Grundsätzlich muss jede Datei (egal ob Foto, Grafik oder Video), die Sie auf einer Loop-Seite platzieren möchten, zunächst ins entsprechende Medienverzeichnis hochgeladen werden. | Grundsätzlich muss jede Datei (egal ob Foto, Grafik oder Video), die Sie auf einer Loop-Seite platzieren möchten, zunächst ins entsprechende Medienverzeichnis hochgeladen werden. | ||
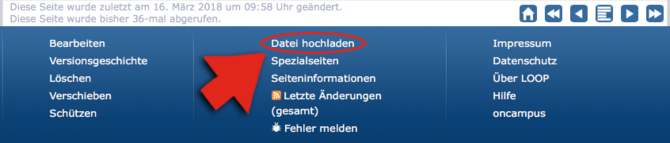
<loop_figure title=" Im unteren Bereich einer jeden Seite finden Sie die Option zum Hochladen einer Datei">[[file:Screenshot_3_Dateihochladen1.png|670px|left|link=Linkseite|Linktext]]</loop_figure> | <loop_figure title=" Im unteren Bereich einer jeden Seite finden Sie die Option zum Hochladen einer Datei" id="5f3cb6d441469">[[file:Screenshot_3_Dateihochladen1.png|670px|left|link=Linkseite|Linktext]]</loop_figure> | ||
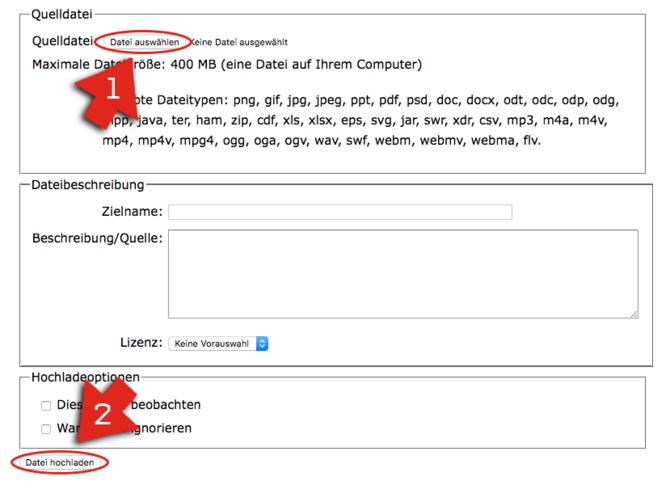
Um eine Datei ins Medienverzeichnis zu laden, klicken Sie zunächst auf '''Datei auswählen''' und wählen die entsprechende Datei aus - anschließend auf '''Datei hochladen''' klicken. | Um eine Datei ins Medienverzeichnis zu laden, klicken Sie zunächst auf '''Datei auswählen''' und wählen die entsprechende Datei aus - anschließend auf '''Datei hochladen''' klicken. | ||
<loop_figure title="" description="">[[file:Screenshot_4_BildHochladen.png|670px|left|link=Linkseite|Linktext]]</loop_figure> | <loop_figure title="" description="" id="5f3cb6d44146f">[[file:Screenshot_4_BildHochladen.png|670px|left|link=Linkseite|Linktext]]</loop_figure> | ||
Wichtig hierbei ist die Vergabe eines aussagekräftigen Dateinamens und einer Beschreibung. Auch die Ursprungsquelle sollte im beschreibenden Text hinterlegt werden. | Wichtig hierbei ist die Vergabe eines aussagekräftigen Dateinamens und einer Beschreibung. Auch die Ursprungsquelle sollte im beschreibenden Text hinterlegt werden. | ||
| Zeile 20: | Zeile 20: | ||
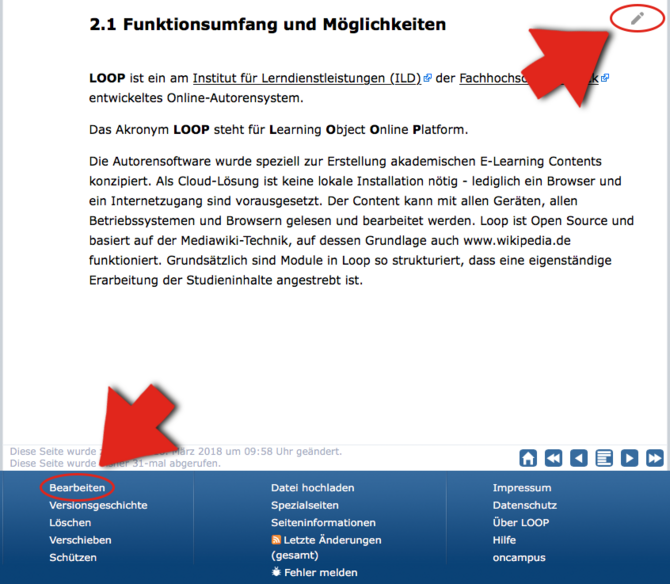
Gehen Sie anschließend wieder auf die Seite, auf der Sie die Datei einbinden möchten. Über den oberen rechten Button ("Abschnitt bearbeiten" - '''Stiftsymbol''') oder über den unteren Button ("'''Bearbeiten'''") gelangen Sie in das Bearbeitungsfeld. | Gehen Sie anschließend wieder auf die Seite, auf der Sie die Datei einbinden möchten. Über den oberen rechten Button ("Abschnitt bearbeiten" - '''Stiftsymbol''') oder über den unteren Button ("'''Bearbeiten'''") gelangen Sie in das Bearbeitungsfeld. | ||
<loop_figure title="Buttons um in das Bearbeitungsfeld zu wechseln (rote Umrandung)."> | <loop_figure title="Buttons um in das Bearbeitungsfeld zu wechseln (rote Umrandung)." id="5f3cb6d441473"> | ||
[[file:Screenshot_1_Funktionen&Möglichkeiten2.png|670px]] | [[file:Screenshot_1_Funktionen&Möglichkeiten2.png|670px]] | ||
</loop_figure> | </loop_figure> | ||
| Zeile 26: | Zeile 26: | ||
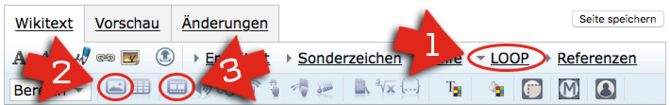
Klicken Sie auf den Reiter '''Loop''' (1). Zur Platzierung einer Bild- oder Grafikdatei klicken Sie auf '''Abbildung''' (2). Zum Platzieren eines Videos klicken Sie auf '''Medienelement - Video''' (3). | Klicken Sie auf den Reiter '''Loop''' (1). Zur Platzierung einer Bild- oder Grafikdatei klicken Sie auf '''Abbildung''' (2). Zum Platzieren eines Videos klicken Sie auf '''Medienelement - Video''' (3). | ||
<loop_figure title="" description="">[[file:Screenshot_5_BilderVideosHochladen.png|670px|left|link=Linkseite|Linktext]]</loop_figure> | <loop_figure title="" description="" id="5f3cb6d441477">[[file:Screenshot_5_BilderVideosHochladen.png|670px|left|link=Linkseite|Linktext]]</loop_figure> | ||
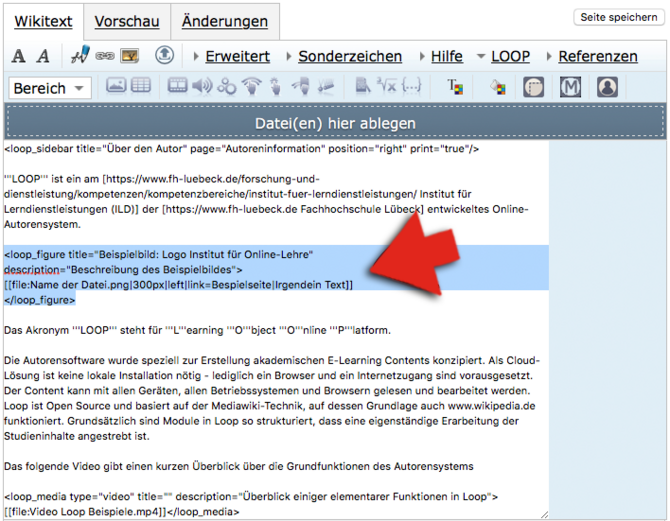
Beim Klick auf eines der beiden Kästchen wird eine Syntax generiert. Diese platzieren Sie an der Stelle im Text, wo das Bild, die Grafik oder das Video erscheinen soll. Innerhalb der Syntax setzen Sie den Namen der soeben hochgeladenen Datei ein, beschreiben die Datei und definieren die Größe, in der die Grafik/das Bild dargestellt werden soll. Die maximale Contentbreite beträgt 700px. | Beim Klick auf eines der beiden Kästchen wird eine Syntax generiert. Diese platzieren Sie an der Stelle im Text, wo das Bild, die Grafik oder das Video erscheinen soll. Innerhalb der Syntax setzen Sie den Namen der soeben hochgeladenen Datei ein, beschreiben die Datei und definieren die Größe, in der die Grafik/das Bild dargestellt werden soll. Die maximale Contentbreite beträgt 700px. | ||
<loop_figure title="" description="">[[file:Screenshot_6_Syntax.png|670px|left|link=Linkseite|Linktext]]</loop_figure> | <loop_figure title="" description="" id="5f3cb6d44147b">[[file:Screenshot_6_Syntax.png|670px|left|link=Linkseite|Linktext]]</loop_figure> | ||
'''Syntax :''' | '''Syntax :''' | ||
<code><loop_figure title="Beispielbild: Logo Institut für Online-Lehre" | <code><loop_figure title="Beispielbild: Logo Institut für Online-Lehre" | ||
description="Beschreibung des Beispielbildes"> | description="Beschreibung des Beispielbildes" id="5f3cb6d44147e"> | ||
[[file:Name der Datei.png|300px|left|link=Bespielseite|Irgendein Text]] | [[file:Name der Datei.png|300px|left|link=Bespielseite|Irgendein Text]] | ||
</loop_figure></code> | </loop_figure></code> | ||
| Zeile 41: | Zeile 41: | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_figure title="Beispielbild: Logo Institut für Online-Lehre" | <loop_figure title="Beispielbild: Logo Institut für Online-Lehre" | ||
description="Beschreibung des Beispielbildes"> | description="Beschreibung des Beispielbildes" id="5f3cb6d441482"> | ||
[[file:IOL_blank_02.png|300px|left|link=Bespielseite|Irgendein Text]] | [[file:IOL_blank_02.png|300px|left|link=Bespielseite|Irgendein Text]] | ||
</loop_figure> | </loop_figure> | ||
Aktuelle Version vom 19. August 2020, 07:21 Uhr
Videos können auf zwei unterschiedlichen Wegen in ein Loop-Modul integriert werden:
1. Das Video befindet sich als Datei auf Ihrem Rechner - dann können Sie es in Ihr Loop-Modul hochladen (siehe http://oljhs.oncampus.de/loop/Einbinden/Platzieren_von_Bild-_und_Videodateien#Hochladen_einer_eigenen_Datei)
2. Das Video befindet sich im Internet - dann können Sie es in Ihr Loop-Modul einbinden (siehe http://oljhs.oncampus.de/loop/Einbinden/Platzieren_von_Bild-_und_Videodateien#Videos_aus_dem_Internet_einbinden)
Hochladen einer eigenen Datei
Grundsätzlich muss jede Datei (egal ob Foto, Grafik oder Video), die Sie auf einer Loop-Seite platzieren möchten, zunächst ins entsprechende Medienverzeichnis hochgeladen werden.
Um eine Datei ins Medienverzeichnis zu laden, klicken Sie zunächst auf Datei auswählen und wählen die entsprechende Datei aus - anschließend auf Datei hochladen klicken.
Wichtig hierbei ist die Vergabe eines aussagekräftigen Dateinamens und einer Beschreibung. Auch die Ursprungsquelle sollte im beschreibenden Text hinterlegt werden. Über das Dropdown-Menü "Lizenz" können Sie zudem auswählen, welchen Lizenzbestimmungen die Datei unterliegt.
Gehen Sie anschließend wieder auf die Seite, auf der Sie die Datei einbinden möchten. Über den oberen rechten Button ("Abschnitt bearbeiten" - Stiftsymbol) oder über den unteren Button ("Bearbeiten") gelangen Sie in das Bearbeitungsfeld.

Klicken Sie auf den Reiter Loop (1). Zur Platzierung einer Bild- oder Grafikdatei klicken Sie auf Abbildung (2). Zum Platzieren eines Videos klicken Sie auf Medienelement - Video (3).
Beim Klick auf eines der beiden Kästchen wird eine Syntax generiert. Diese platzieren Sie an der Stelle im Text, wo das Bild, die Grafik oder das Video erscheinen soll. Innerhalb der Syntax setzen Sie den Namen der soeben hochgeladenen Datei ein, beschreiben die Datei und definieren die Größe, in der die Grafik/das Bild dargestellt werden soll. Die maximale Contentbreite beträgt 700px.
Syntax :
<loop_figure title="Beispielbild: Logo Institut für Online-Lehre"
description="Beschreibung des Beispielbildes" id="5f3cb6d44147e">
[[file:Name der Datei.png|300px|left|link=Bespielseite|Irgendein Text]]
</loop_figure>
Ergebnis:
Videos aus dem Internet einbinden
Youtube-Videos einbinden
Sie können ein Youtube-Video in eine LOOP-Seite einbinden ohne es auf Ihren Rechner herunterzuladen. Dafür verwenden Sie die angepasste Form des EmbedVideo-Tags = {{#ev:}}:
{{#ev:Service|ID|Dimension|Ausrichtung|Beschreibung}}
Sie finden die Video-ID des Videos, wenn Sie bei Youtube unter dem Video Ihrer Wahl auf „Teilen“ oder „Einbetten“ klicken:
Syntax:
{{#ev:youtube|TZJfYVLRK3Q|500|center|Beschreibung des Videos}}
Ergebnis:
Embedded-Videos einbinden
Möchten Sie z.B. ein Vimeo-Video einbinden wie z.B. dieses: https://player.vimeo.com/video/53914149. So nutzen Sie folgenden Tag ({{#ev:servicename|ID or URL|Dimension|Ausrichtung|Beschreibung}})
Syntax:
{{#ev:vimeo|53914149|500|center|Beschreibung des Videos}}
Ergebnis:
Institut für Online-Lehre

Hochschule:
Jade Hochschule Wilhelmshaven/Oldenburg/
Elsfleth
Kontakt:
Friedrich-Paffrath-Straße 101
26389 Wilhelmshaven, Deutschland
Tel. 04421/9852811
till.rehbein@jade-hs.de